Google reCAPTCHA 圖像、圖形驗證
CAPTCHA是一種防止網路機器人(robot)或自動化程式濫用服務的驗證機制,通常是以模糊而扭曲的文字圖案讓使用者辨識並輸入以做為驗證,此方法不但可以防止垃圾內容或回應,並時常被運用於訂票或是購物、登入機制中,免於大量機器人搗亂系統。
隨著攻擊技術的進步,CAPTCHA被破解的機率也越來越高。人工智慧在辨識最困難扭曲文字的精準度已高達99.8%以上,反而造成一般使用者的使用困擾。2009年9月17日Google收購reCAPTCHA後,並於2014年12月推出reCAPTCHA v2,並宣布不再支援v1版本。而改採用對人類更容易理解的新式文字及聲音CAPTCHA機制,加入進階的風險分析技術,以便能確保使用便利性,同時維護網站安全。
新的判別技術更為容易,使用這種No CAPTCHA reCAPTCHA的網站上使用者只要在「我不是機器人」(I'm not a robot)的方框中打勾,就可以完成判別(如下圖)。

註冊Google reCAPTCHA v2 API
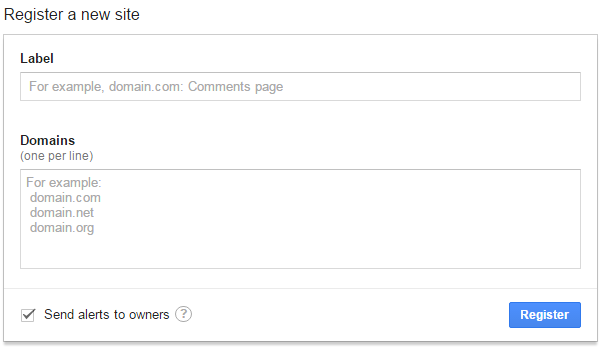
- 依Website domain向Google reCAPTCHA申請註冊成對的API Key

Label:輸入易於辨識的服務管理名稱。
Domains:一行輸入一項規則,輸入reCAPTCHA Widget於Website domain的使用範圍(套用規則如下表)。
若於本機測試使用需在Domains再添加localhost供測試使用。
| Specified domain | Website domain | Will reCAPTCHA work? |
|---|---|---|
| asus.com | asus.com | Yes |
| www.asus.com | Yes | |
| healthcare.asus.com | Yes | |
| sipts.asus.com | Yes | |
| sipts.asus.com:9000 | Yes |
- 註冊完畢並取得Google reCAPTCHA API的Site Key、Secret key
Site Key:此組Key為Public Key,用於顯示reCAPTCHA於Website中。
Secret Key:此組Key為Private Key,用於Website後端驗證User的Response是否有通過網站的授權,需保持此Key的隱密性。
Adding reCAPTCHA to Website
將reCAPTCHA放到Website中需添加前、後端程式,分開說明如下:
- Client端
於HTML的</head>前放入以下的JS:
<script src='https://www.google.com/recaptcha/api.js'></script>
在要submit的<form>表單中將以下節點放在想要呈現reCAPTCHA widget的位置上,並置換先前產生的Site Key:
<div class="g-recaptcha" data-sitekey="{Site Key}"></div>
- Server端
當User submit form 的Client端有reCAPTCHA widget,將會取得含有"g-recaptcha-response"的payload,經由HTTP POST下列URL位置與參數即可得到Google驗證結果的Json字串:
URL: https://www.google.com/recaptcha/api/siteverify
| secret(必要) | {Secret Key} |
|---|---|
| response(必要) | g-recaptcha-response的value |
| remoteip | User的IP address |
reCAPTCHA Widget呈現
- Example
<html>
<head>
<title>reCAPTCHA demo: Explicit render after an onload callback</title>
<script type="text/javascript">
var onloadCallback = function() {
grecaptcha.render('html_element', {
'sitekey' : 'your_site_key'
});
};
</script>
</head>
<body>
<form action="?" method="POST">
<div id="html_element"></div>
<br>
<input type="submit" value="Submit">
</form>
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit"
async defer>
</script>
</body>
</html>
- Configuration
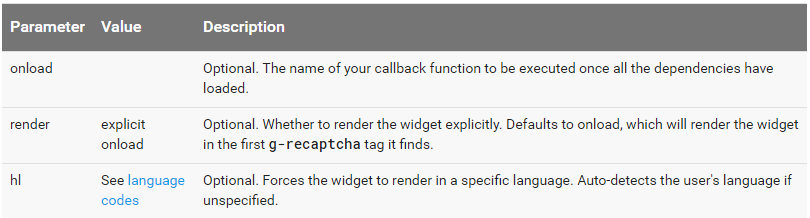
1) JavaScript resource (api.js) parameters(language codes)
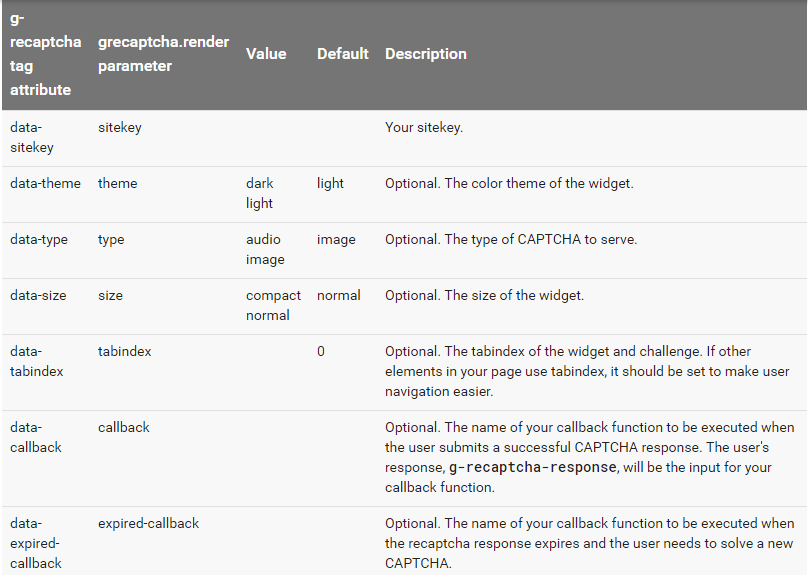
2) g-recaptcha tag attributes and grecaptcha.render parameters
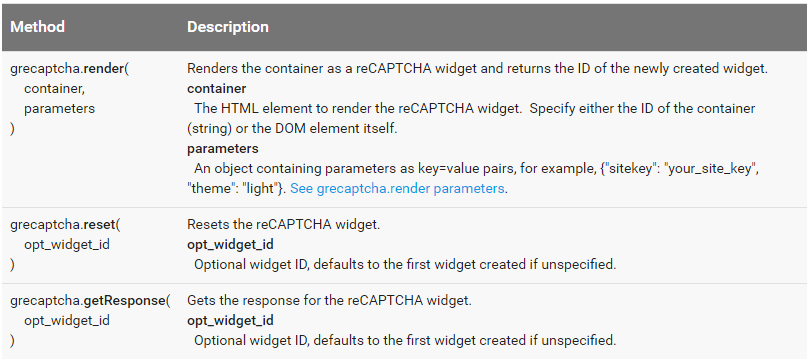
3) JavaScript API

Verify the User's Response
- The response is a JSON object:
{
"success": true|false,
"challenge_ts": timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"hostname": string, // the hostname of the site where the reCAPTCHA was solved
"error-codes": [...] // optional
}
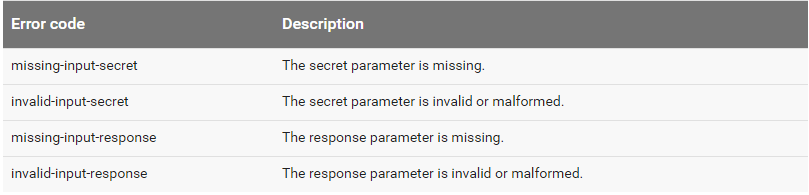
- Error code reference